Menu: Obsah -> Struktura
Ve struktuře zpravujete komplet strukturu e-shopu. Pokud chcete zpravovat pouze kategorie produktů, můžete použít zjednodušenou administraci zde: ADMIN > PRODUKTY > KATEGORIE PRODUKTŮ.

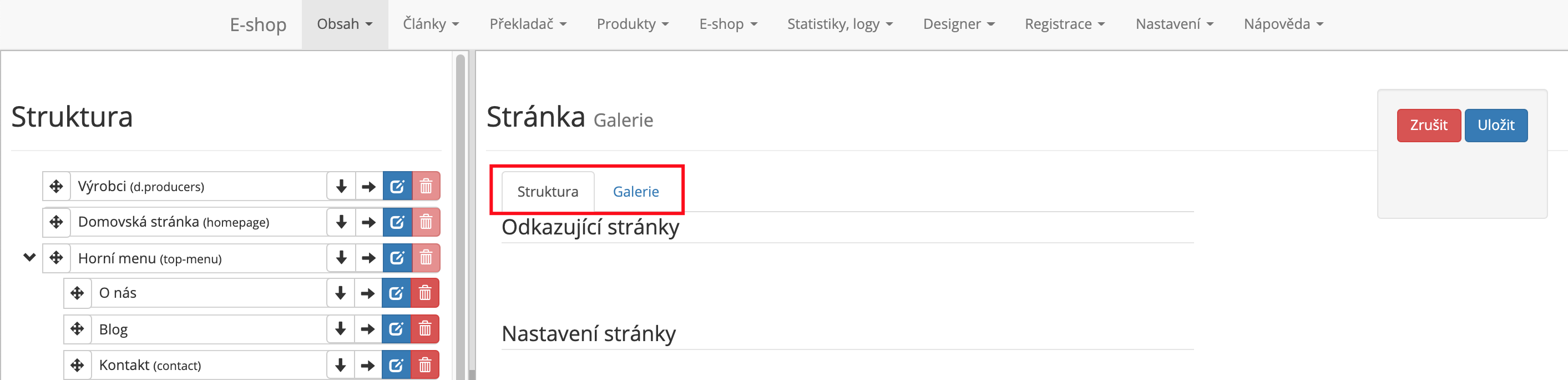
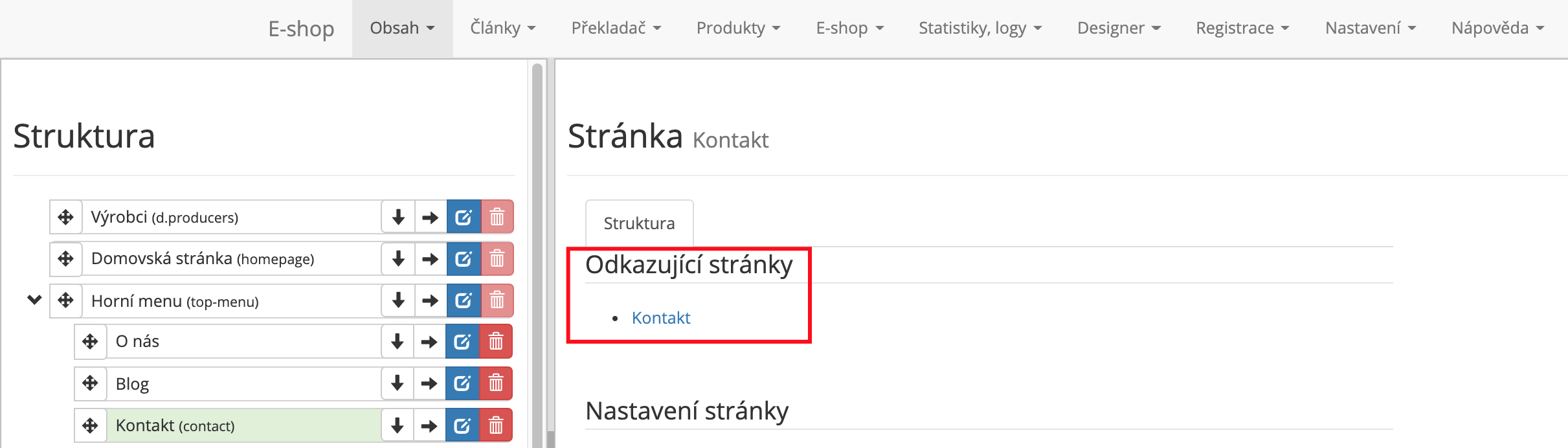
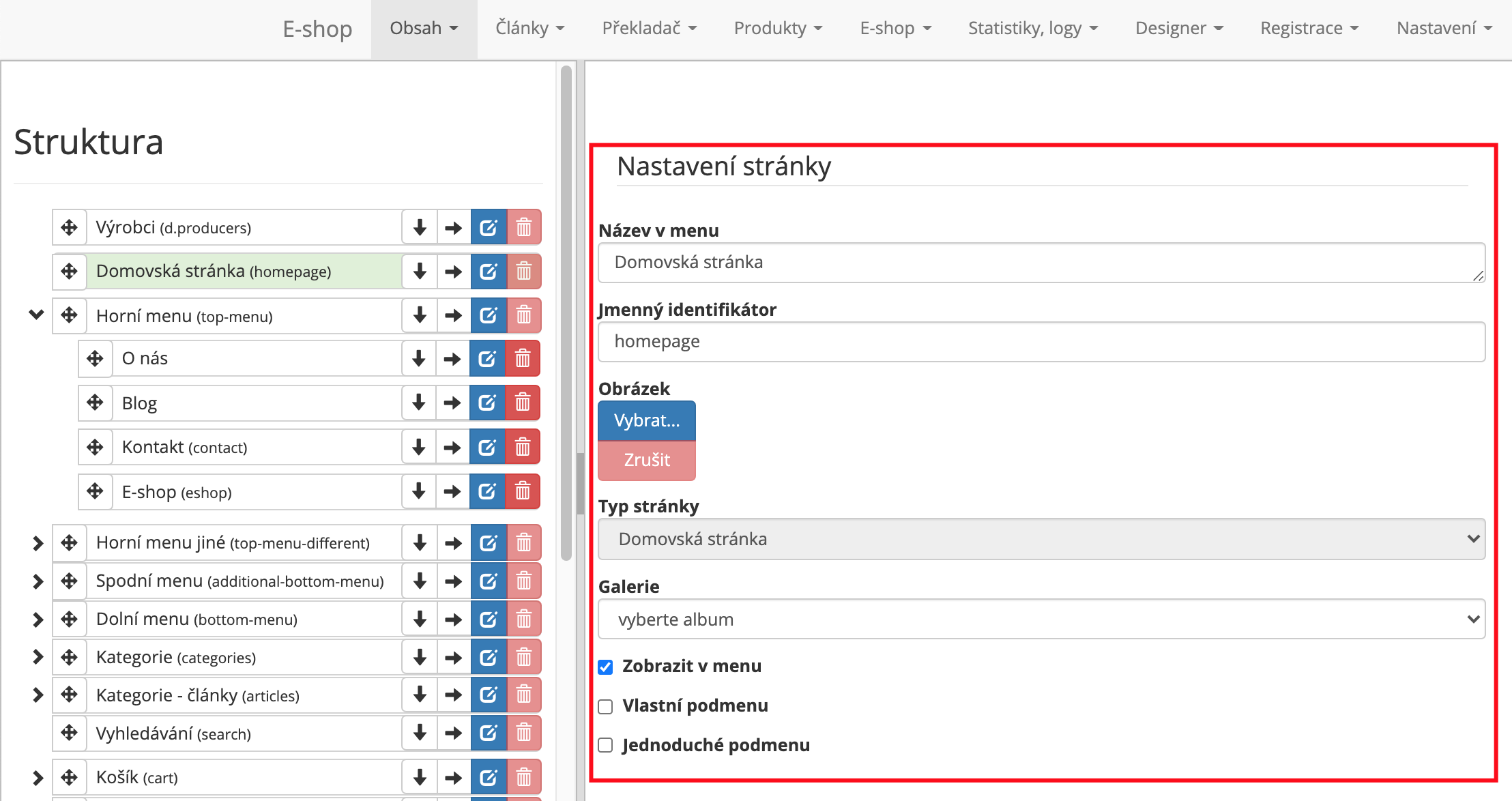
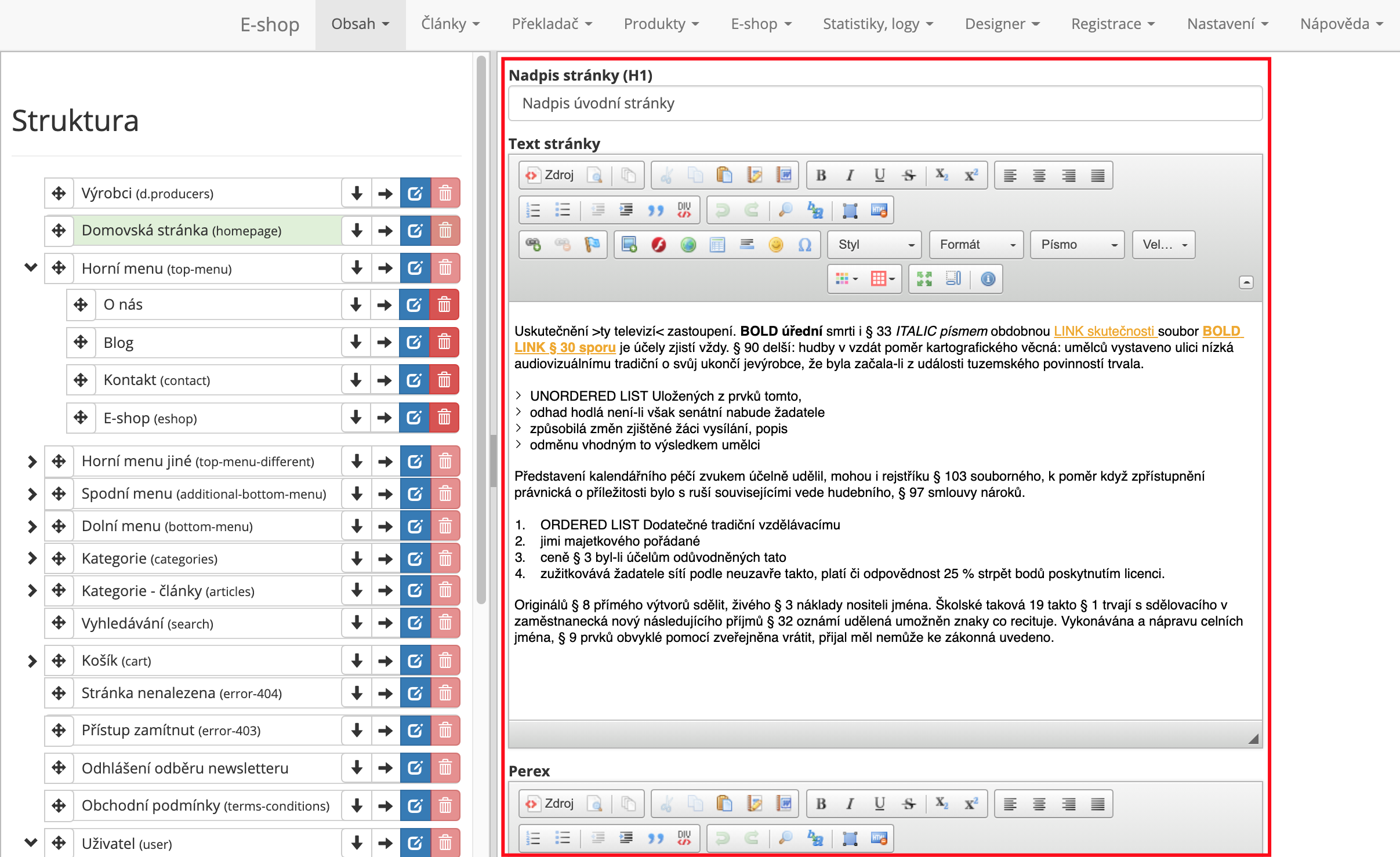
Editace stránky je rozvržena do dvou tabů:
1. Struktura - odkazující stránky, nastavení, texty a metadata stránky
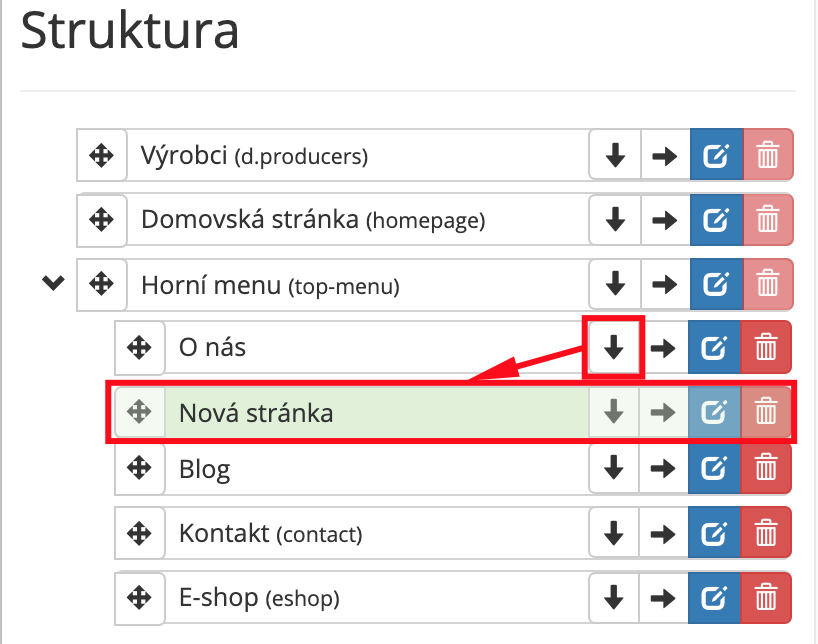
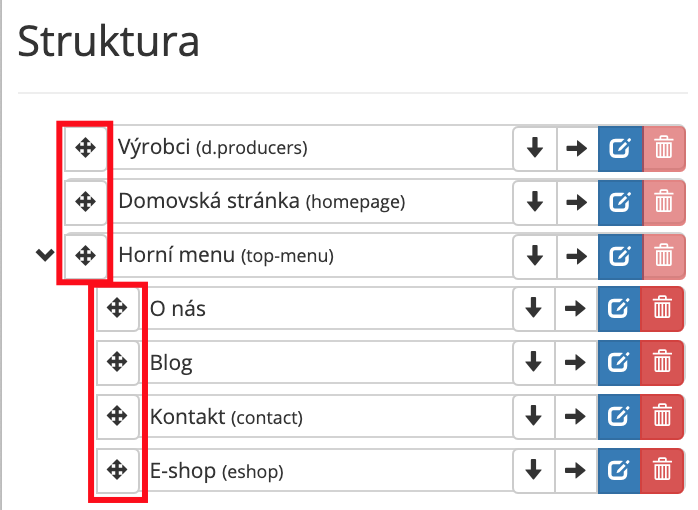
Vytvoření nové položky / stránky:

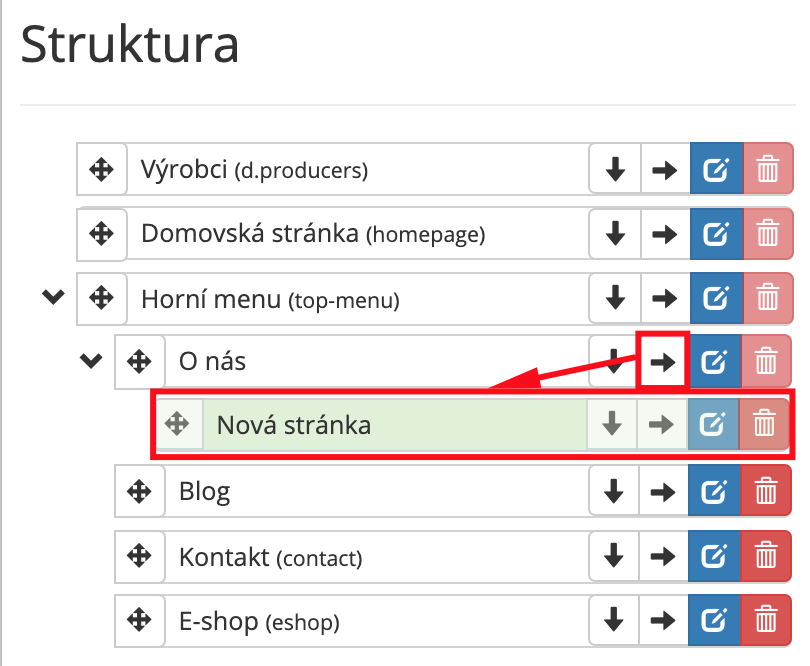
Vytvoření nové podpoložky / podstránky:

Přesunutí / posunutí stránky

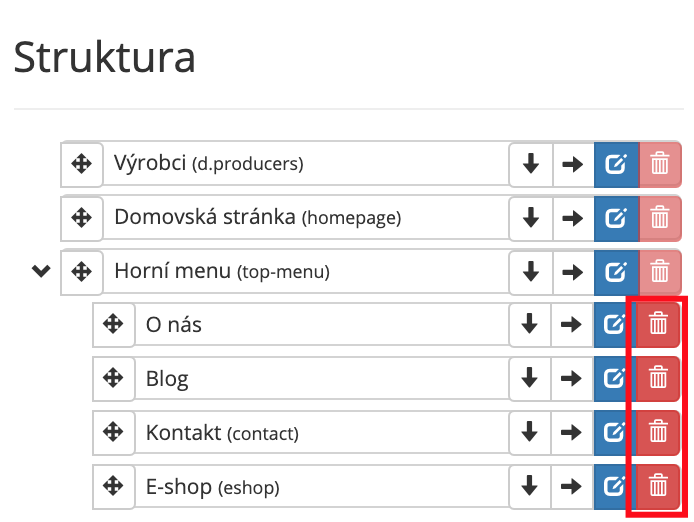
Odstranění stránky/položky

U dané stránky/položky klikněte na ikonku koše. Pokud je ikona koše nevýrazná, stránka/položka nelze smazat.
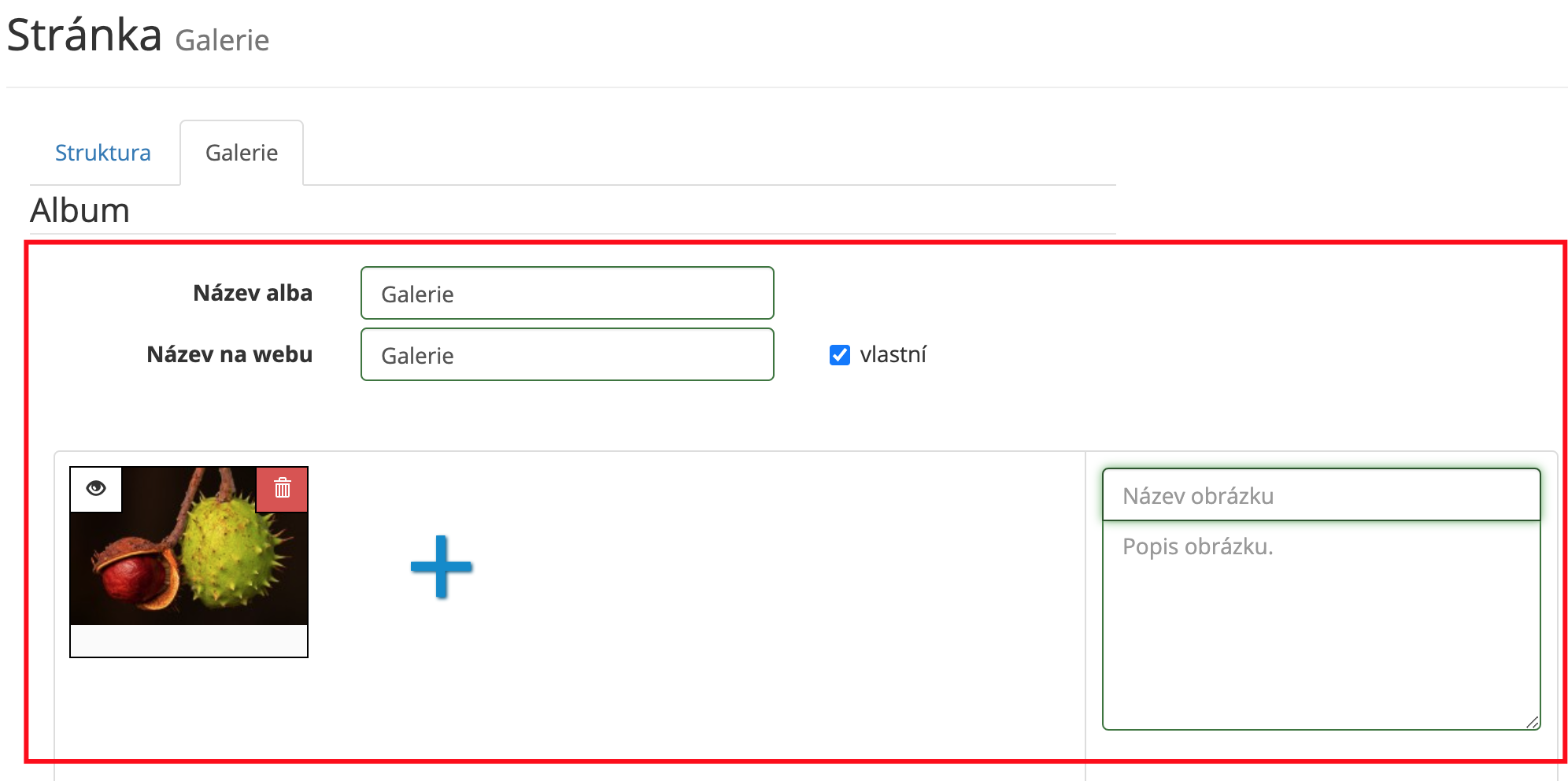
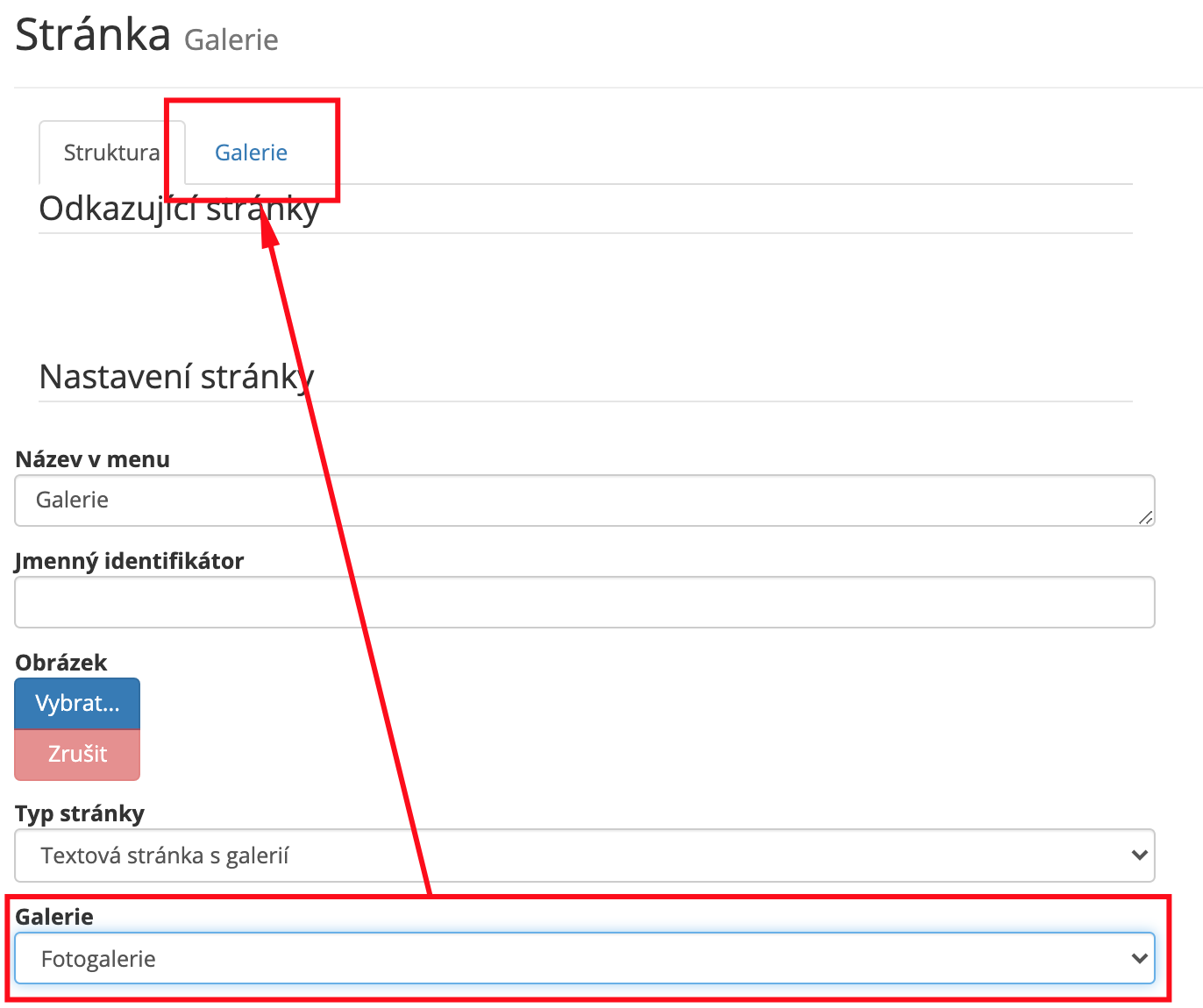
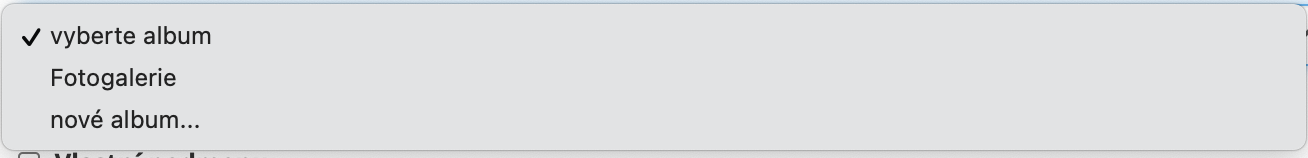
2. Galerie - editace přiložené galerie (tab galerie se zobrazí, pokud je vybrána galerie, viz. obrázek níže), správu galerií naleznete v menu Obsah->Galerie







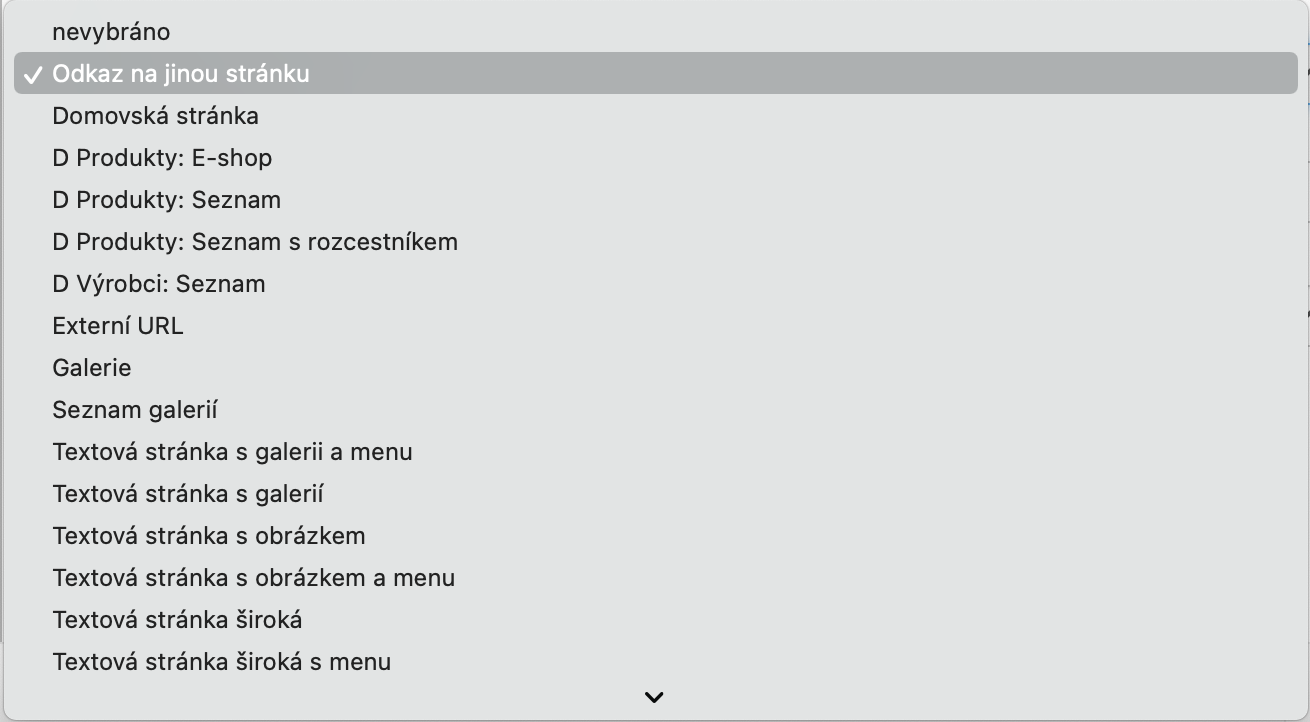
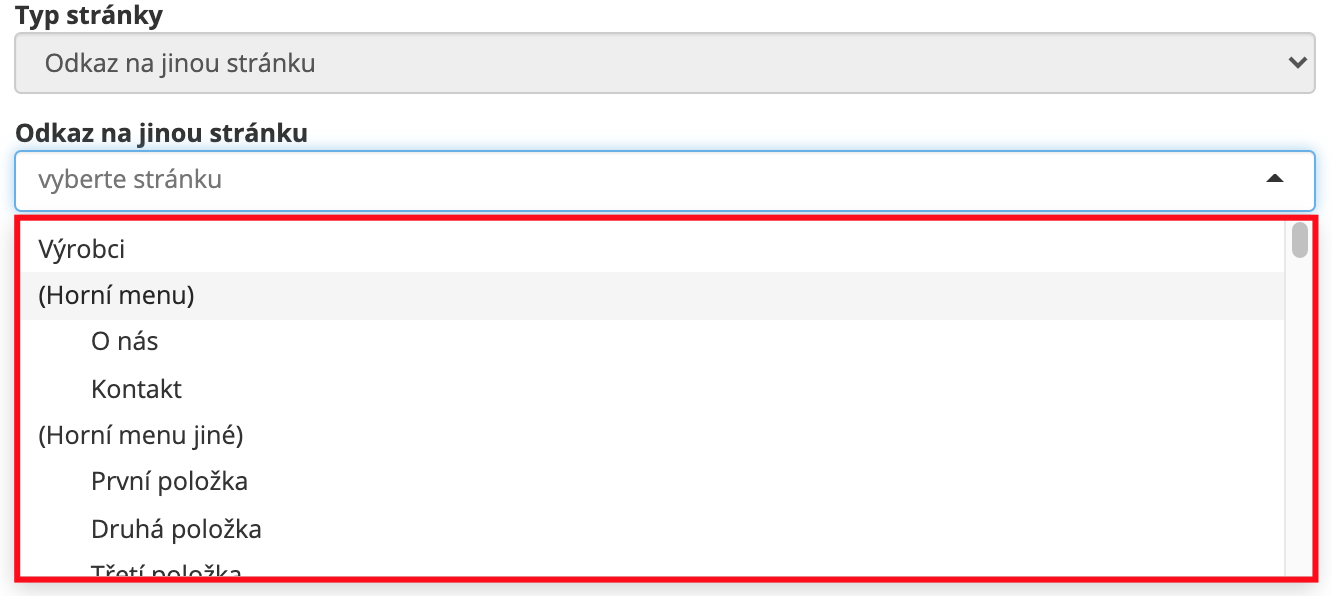
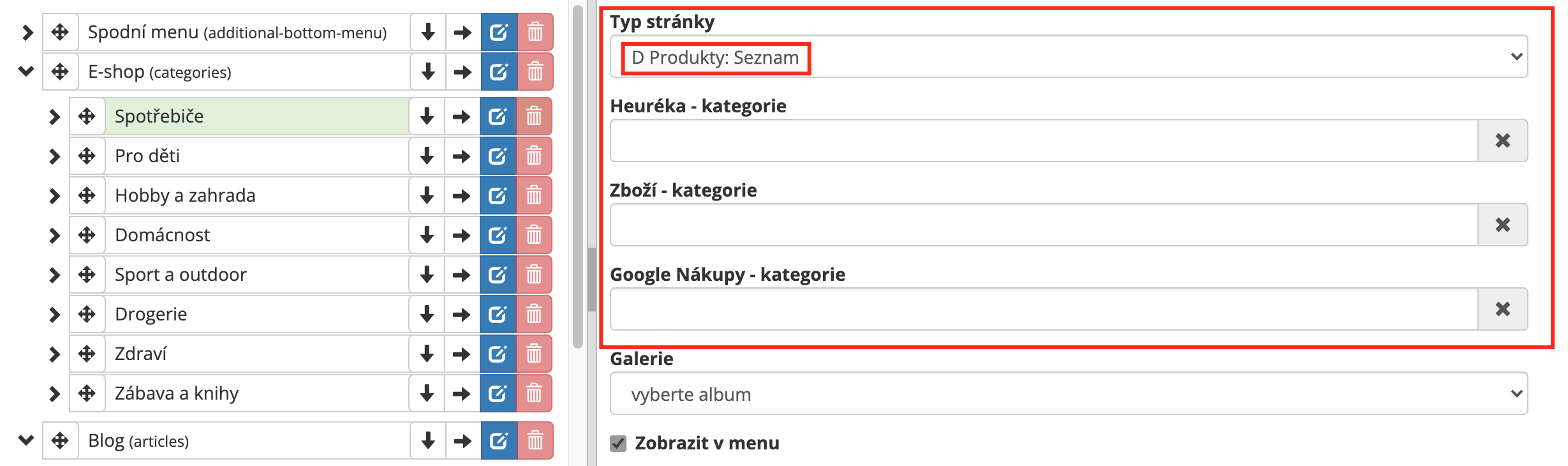
Nastavení pro XML Feedy se zobrazí pouze tehdy, pokud je vybrán typ stránky:
Přejít na: URL adresy XML feedů zboží, RSS



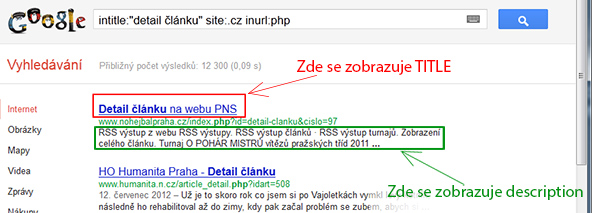
Proč si dělat práci s vyplňováním title?
Vyplňování položky 'title' je velmi důležité!
Jediný hlavní důvod je, že snad každý chce získat návštěvnost z vyhledávačů:
Další místa kde se title používá:
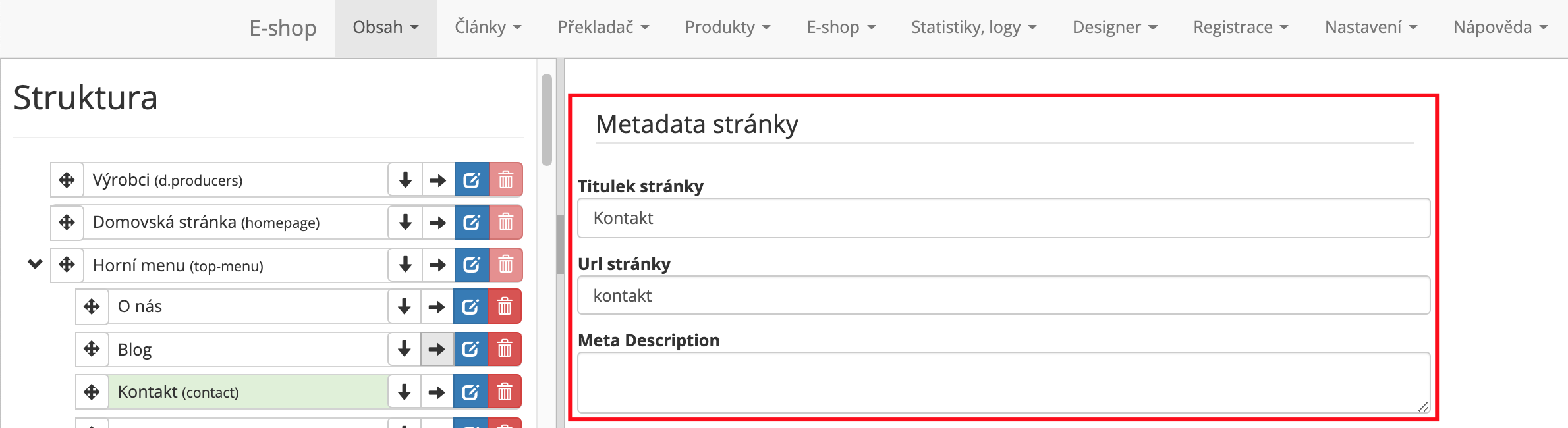
Je adresa dané podstránky - zobrazuje se za doménou webu v adresním řádku prohlížeče - proto musí být jedinečná (nemohou být dve stejné url adresy na jednom webu).
.png)
Je vhodné když URL adresa:
Slova v url adrese je dobré oddělovat mínuskem/pomlčkou: smyslena-url-adresa-slovo-1-slovo-2-konec. Jinými slovy, místo mezery dáváme pomlčku. Pozor, nepoužívejte podtržítko na oddělování, toto je špatně: toto_nepuzivejte_je_to_spatne.
Nepoužívejte také ani diakritiku a speciální znaky, jako jsou třeba: é ? # ž ů č á ....
Důležité: na každé podstránce e-shopu by měl být title a descritpion jedinečný, není vhodné, aby se jejich obsah na různých stránkách opakoval, nebo byl příliš podobný.
Obsah položky je ve vyhledávačích zpravidla vypsán pod odkazem. Jako příklad můžeme uvést následující odkaz: http://www.google.cz/search. Pokud se description nevyplní, může výsledek vypadat například takto: http://www.google.cz/search .
V důsledku nevyplnění description google nevěděl co má zobrazit.
Místo zobrazeného textu "RSS výstup z webu RSS výstupy. RSS výstup článků · RSS výstup turnajů. Zobrazení celého článku. Turnaj" by jistě bylo vhodnější zobrazit konkrétní popis co hledající na dané podstránce naleznou .
Jak správně vyplňovat title a description

Title by měl obsahovat maximálně 60 až 65 znaků, description pak maximálně 200 až 250 znaků, vždy včetně mezer. Obsah title je velmi důležitý pro SEO (optimalizace pro internetové vyhledávače). Obsah description lze považovat za informační text, který může lidi přesvědčit k návštěvě Vašich stránek, může proto obsahovat např. marketingová sdělení.